HubSpot File and templates, Design Tools, Files, Lead capture는 어떻게 활용할까?
Table of Contents
File and templates
허브스팟에는 웹페이지를 제작할 수 있는 CMS 툴이 포함되어 있기 때문에 파일이나 템플릿을 직관적으로 관리할 수 있는 기능이 마케팅 허브에 포함되어 있습니다. 솔루션 내에서 제공할 수 있는 대표적인 기능이 ‘Design tools’와 ‘Files’입니다.
Design Tools
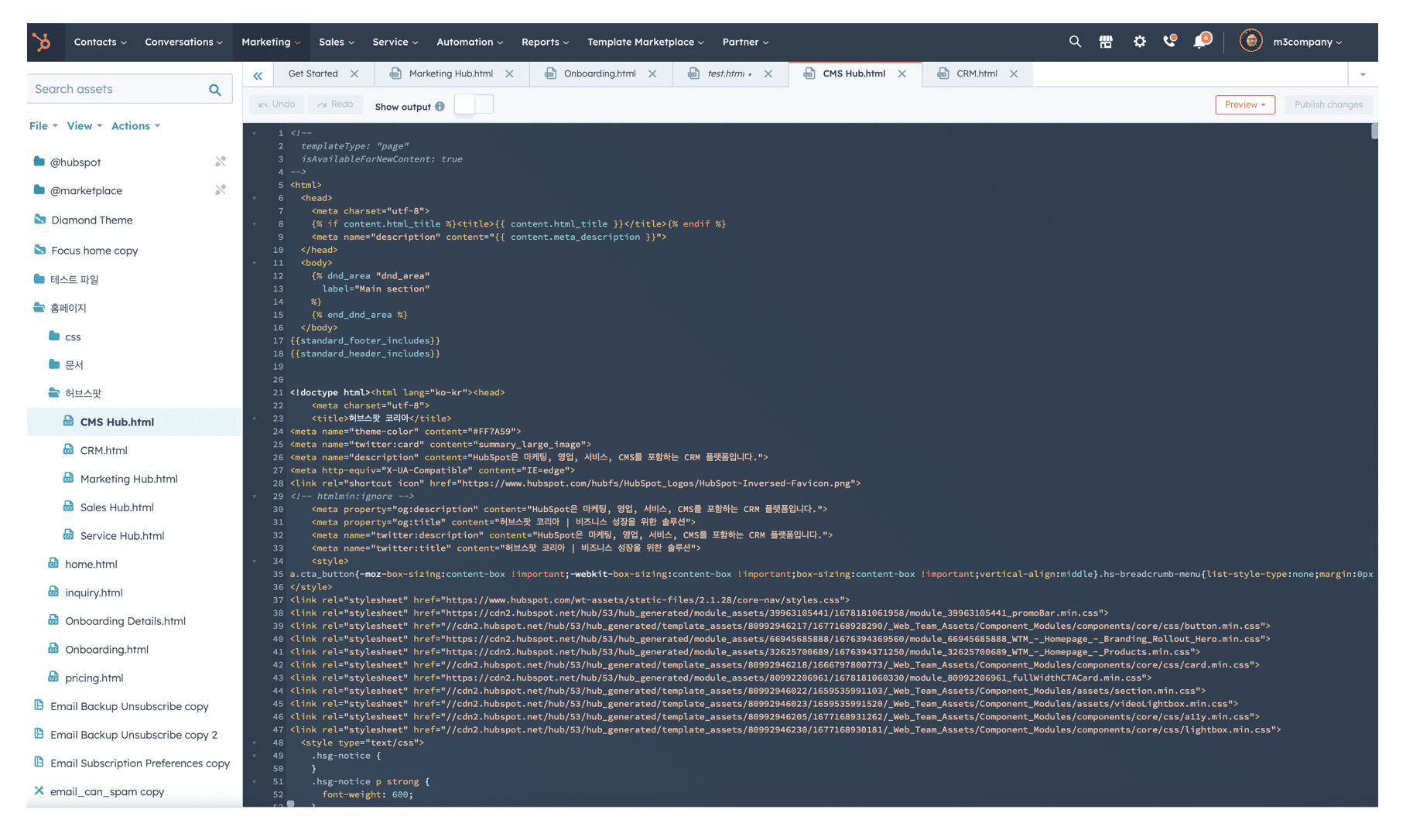
해당 기능은 허브스팟 내에서 제공하는 개발자 도구라고 생각하시면 될 것 같습니다. 허브스팟에서 제공되는 다양한 웹 페이지들은 모두 허브스팟 CMS와 연동이 되어 있고, 해당 CMS의 모듈과 템플릿을 관리할 수 있는 기능이 바로 ‘Design Tools’입니다. 허브스팟에서 제공되는 이메일 템플릿, 특정 웹 페이지, 견적서 등 웹상에서 구현되는 다양한 템플릿들이 모두 Design Tools에서 구현된다고 보시면 됩니다.
국내에서는 웹페이지 자체를 CMS 허브로 만드는 경우가 매우 드물기 때문에 해당 기능에서는 보통 이메일 템플릿에 정교한 수정이나, 이메일 구독 및 취소 페이지, 그리고 허브스팟 내에서 제공되는 견적서와 같은 페이지를 수정할 때에 많이 사용하고 있습니다. 해당 페이지는 HTML 기반으로 운영되지만, 해당 기능을 모두 이해하기 위해서는 HubL라고 불리는 허브스팟 개발 언어의 시스템을 일부 이해해야 합니다. 국내의 경우 손쉽게 웹 페이지를 만들 수 있는 플랫폼들이 다양하기 때문에 현실적으로 허브스팟 CMS를 모두 이해하고 있는 작업자가 매우 적은 편입니다.

Files
허브스팟 내에서 간단하게 이미지나 파일을 업로드할 수 있는 웹하드라고 보시면 좋습니다.
그런데, Files에 파일을 올리게 되면 별도의 권한설정이 없이 링크만 있으면 누구나 파일에 접근할 수 있습니다.
해당 기능은 홈페이지에 특정 이미지나 문서와 같은 애셋을 올리기 위한 용도로 많이 사용하기 때문에 웹 페이지 상에 공유하여 누구나 열람해도 되는 정보들을 업로드하기 위해 주로 사용하고 있습니다.
Lead capture
마케팅 허브에는 리드를 직접 획득할 수 있는 2가지 기능이 있습니다. 바로 폼(Form) 기능과 CTAs(call to action) 기능입니다. 허브스팟 폼 기능은 일반적인 상담 폼과 비슷합니다. 그러나, 해당 폼과 CRM이 완전 연동 되어 있기 때문에 고객 DB를 수집하게 되면 바로 CRM 플랫폼 내에 고객 데이터가 축적되게 됩니다. 이렇게 축적되어 있는 데이터를 기반으로 다양한 마케팅 및 세일즈 프로세스를 진행할 수 있다는 것이 가장 큰 장점입니다. CTAs는 최근에 허브스팟에서 새로 추가된 기능으로 웹 페이지에서 잠재고객의 참여를 높이기 위해 팝업 등의 효과를 만들어 주는 기능으로 활용되고 있습니다.
폼(Forms)
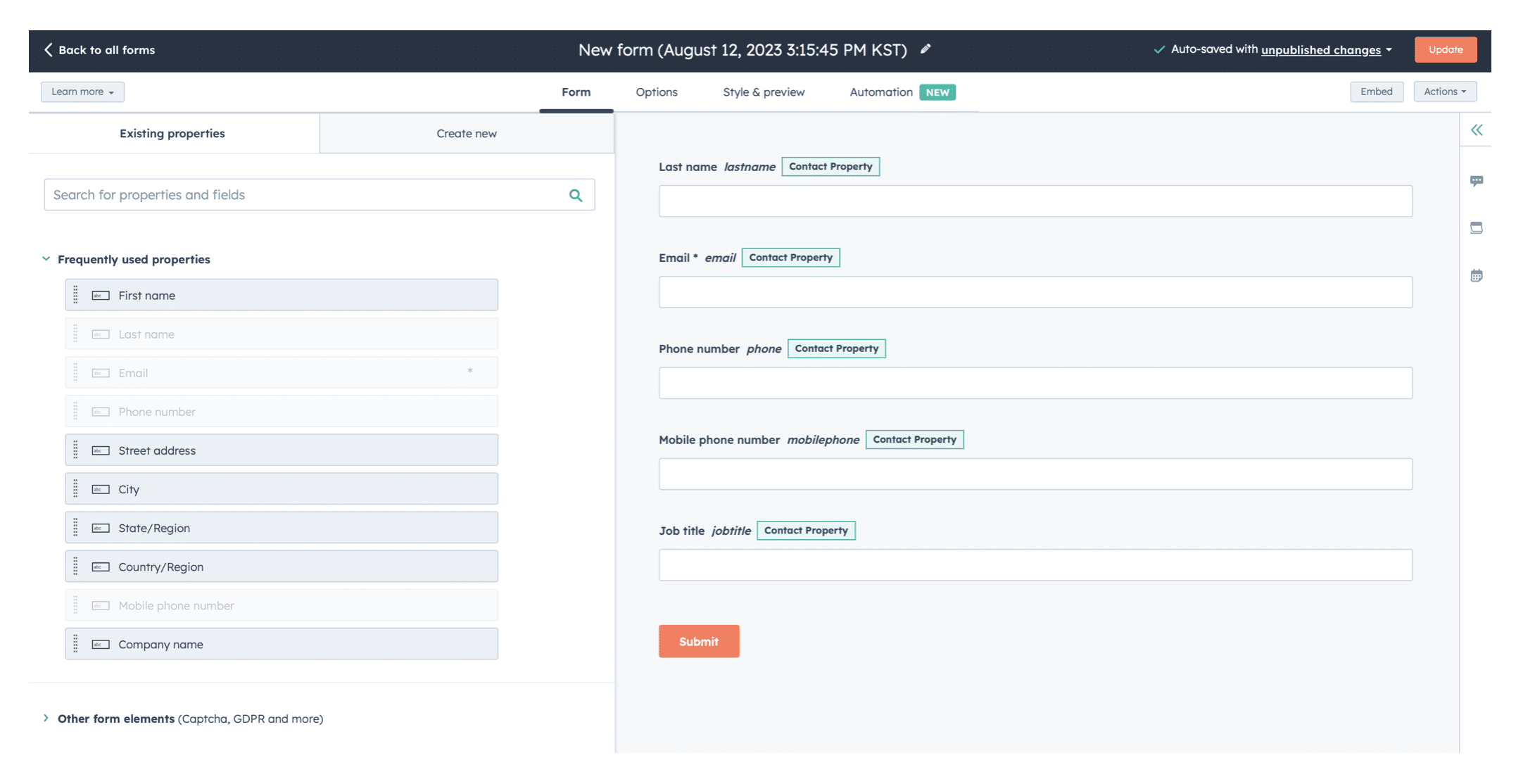
허브스팟 폼 기능은 아래와 같이 드래그 앤 드롭(Drag and Drop) 방식을 통해서 쉽게 구현할 수 있습니다. 주목해야 할 부분은 왼쪽에 있는 다양한 폼의 값들이 허브스팟 프로퍼티(Property)와 완전 연동되었다는 것입니다.
따라서, 현재 CRM에서 관리하고 싶은 프로퍼티 값들을 그대로 허브스팟 폼과 연동을 할 수 있기 때문에 데이터 관리 측면에서 매우 효율적입니다.
허브스팟 폼에서는 이름/전화번호/회사명/이메일과 같은 고객 식별정보는 물론 특정 고객을 어떤 리스트에 분류할 것인지 고객리스트에 대한 관리, 그리고 최근 중요성이 높아지고 있는 개인정보보호 동의 여부까지 허브스팟 폼을 통하여 구현할 수 있기 때문에 매우 활용도가 높습니다.
그 외에도 허브스팟 폼을 활용하여 이메일 구독 신청/구독 취소 페이지 구현은 물론, 상황에 따라서 설문조사(Survey)의 용도로도 사용할 수 있기 때문에 허브스팟 내에서도 매우 활용도가 높은 기능이라고 보실 수 있습니다.

허브스팟 폼(Form)을 사용하시면서 가장 많이 사용하는 기능들을 소개하자면 아래와 같습니다.
1) 폼 제출 후 행동 세팅
폼 제출을 완료한 후 특정 문구나 페이지를 세팅하는 것이 가능합니다.
2) Submission settings
허브스팟 컨택은 기본적으로 이메일 기반으로 식별합니다. 즉, 같은 이메일이 2번 접수되면 기존 DB의 데이터가 업데이트되는데 같은 이메일 주소라도 중복 없이 수집되게 하거나, 쿠키값 기반으로 기존에 기록했던 정보를 자동완성 시키는 기능 구현이 가능합니다.
3) Style & preview
허브스팟 스타일 항목에서는 폼을 구현할 수 있는 다양한 디자인과 레이아웃을 선택하실 수 있습니다. 또, 필요에 따라 HTML을 활용하여 커스텀을 진행할 수도 있지만, 해당 기능을 사용하시려면 CRM 허브의 구조를 이해해야 하기 때문에 입문자나 초보자분들이 활용하기에는 다소 무리가 있습니다. 다만, 폼 기능의 경우에도 확장해서 사용할 수 있다는 부분을 이해하시면 좋습니다.
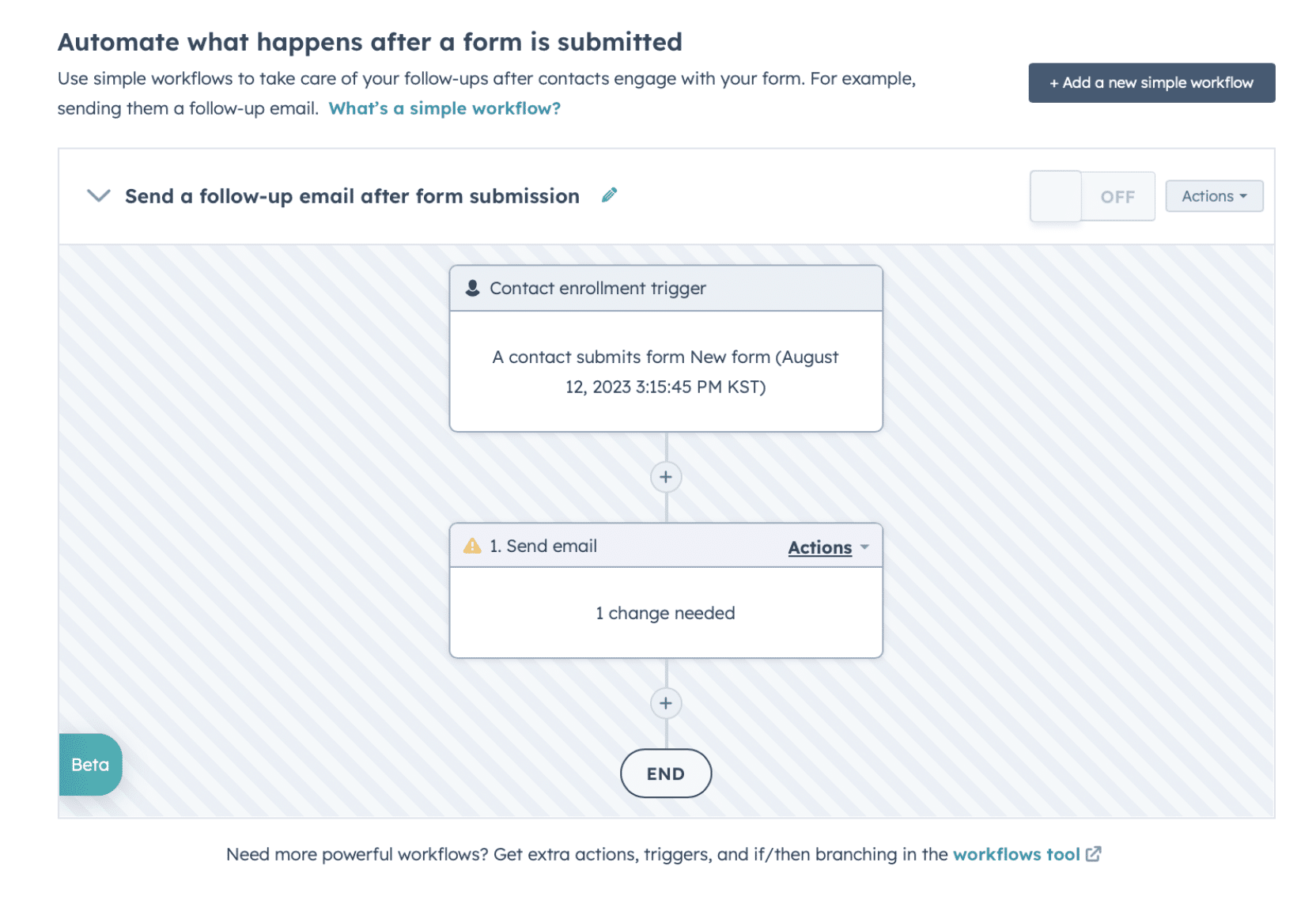
4) 워크플로우 구현
허브스팟 폼에서도 간단한 워크플로우를 구현하실 수 있습니다. 허브스팟 폼에는 워크플로우 항목이 별도로 존재하기는 하지만, 자동 이메일 발송과 같은 간단한 형태의 워크플로우는 폼 기능에 있는 ‘Automation’ 영역에서도 쉽게 세팅하실 수 있기 때문에 이를 참고하시면 좋습니다. 2023년 8월 현재에는 해당 기능은 베타로 서비스로 제공되고 있기 때문에 추후 변동될 우려도 있음을 안내드립니다.

CTAs
워드프레스와 같이 자율성이 높은 CMS가 아니라면 웹 페이지 내에서 팝업창을 띄우는 것도 디자이너와 개발자의 공수가 들어갑니다. 그러나, 최근에는 웹 페이지를 제작할 수 있는 CMS(Contents management system) 들이 많이 개선되면서 웹페이지에 구현할 수 있는 새로운 기능들이 많이 추가되는 추이입니다.
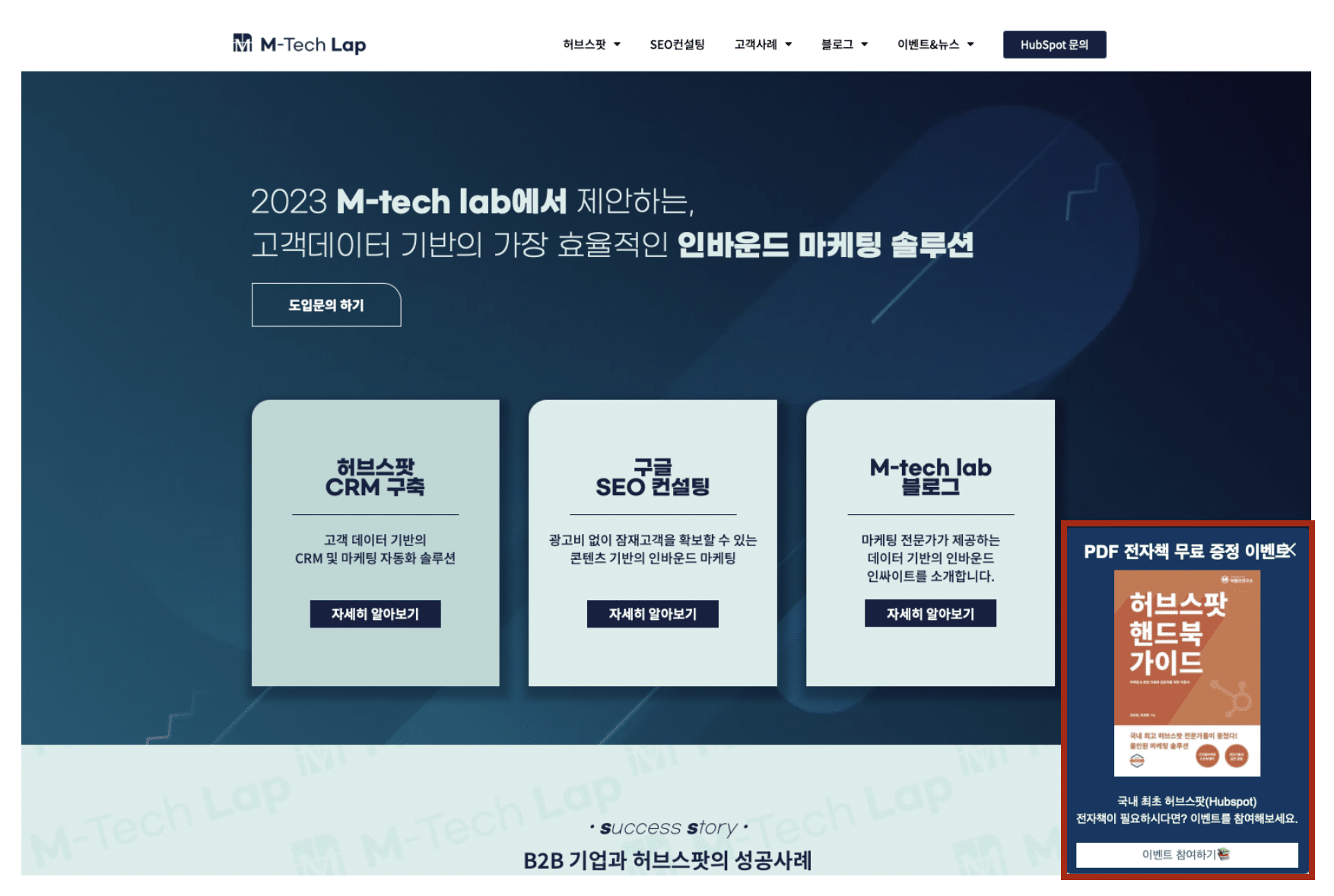
허브스팟 마케팅 허브에는 2023년 8월 현재 CTAs 기능을 활용할 수 있는데 해당 기능을 활용하여 웹 페이지 내에서 팝업을 띄우거나 별도의 알림을 하는 기능을 구현하실 수 있습니다. 해당 기능을 직접 사용해 보니 템플릿이 잘 갖추어져 있어 디자인적으로도 활용도가 매우 높습니다.
또, 일부 팝업 기능의 경우에는 웹 페이지 접근성을 떨어뜨려서 구글 SEO에 불이익을 주는 경우도 있는데, 제가 직접 해당 기능을 사용해 보고 테스트해 본 결과 최적화가 상당히 잘 되어 있어서 해당 기능을 웹 페이지에 추가하여도 테크니컬 SEO 관점에서 페이지 로딩속도가 길어지거나 UI/UX 영향을 주지 않기 때문에 쉽게 부담 없이 사 할 수 있는 기능입니다.